 Utilizati culoarea pentru a evidentia elementele importante
Utilizati culoarea pentru a evidentia elementele importante
Se considera o practica buna folosirea aceleiasi culori si stil pentru legaturile unei pagini Web. In acest fel, utilizatorul poate identifica care elemente sunt link-uri rapide, deoarece toate indeplinesc acelasi standard. Este recomandat sa incercati sa folositi instrumente seo cum sunt si cele de aici unelte seo achizitionate in grup care sa va ajute.
Trebuie sa avem intotdeauna aceasta lege, desi pe hartie se pare ca este o regula foarte corecta; este sigur ca in cateva ocazii poate fi respectata complet. Un exemplu clar ca aceasta lege nu poate fi utilizata intotdeauna este atunci cand designul web ne impiedica, de exemplu, ca link-urile de meniu pot mentine acea culoare intr-un antet corporativ.
Pe de alta parte, uneori, dorim ca butonul unui apel de actiune (CTA) sa se evidentieze, pe langa restul continutului paginii, cu cel al legaturilor. De aceea, rezervarea unei culori pentru astfel de elemente este o resursa buna.
Ca intotdeauna, trebuie sa fim constienti de faptul ca cu cat aceasta culoare este folosita mai mult, cu atat va fi mai putin acolo unde este foarte necesara. Sfatul meu este sa nu abuzati!
Utilizati spatiile pentru a crea grupuri
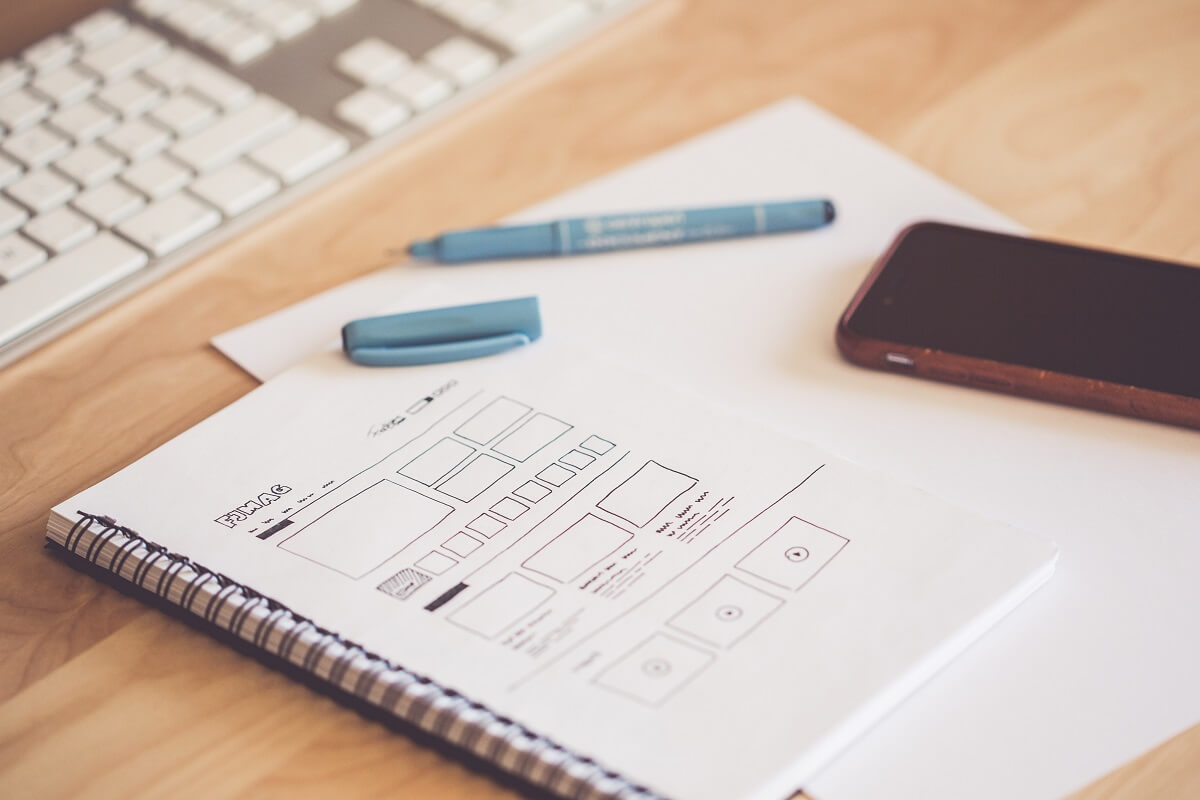
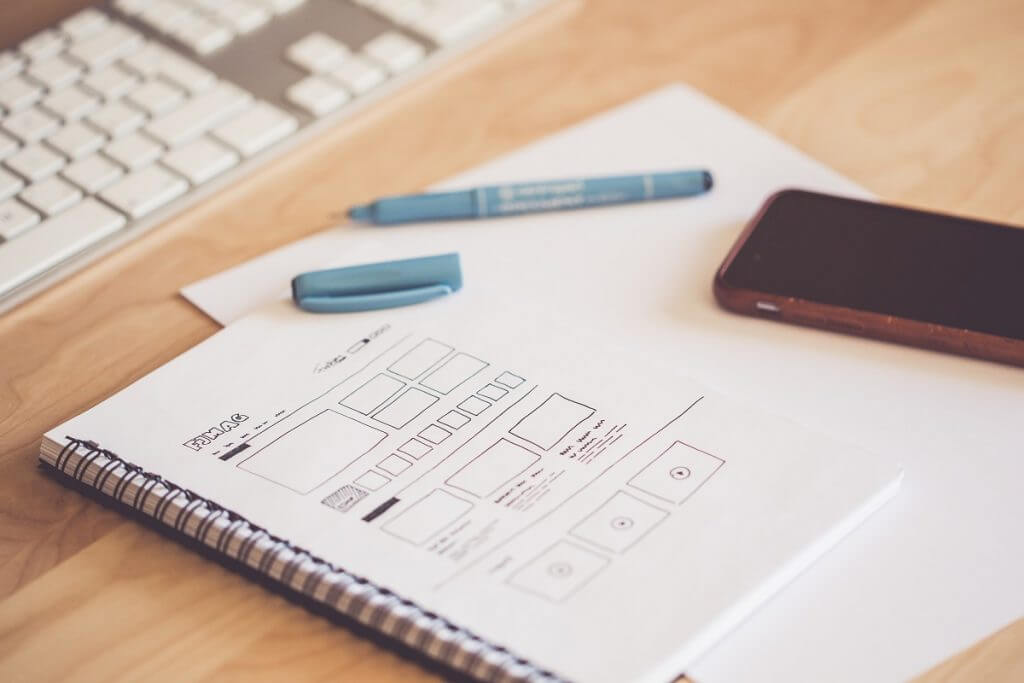
Blank-urile sunt o resursa foarte puternica atunci cand vine vorba de ghidarea ochilor utilizatorului si de ajutorul sau pentru a detecta cu usurinta grupurile de elemente. Exista o regula foarte simpla care ne va ajuta sa ne folosim corect de elementele noastre: cu cat elementele sunt mai comune, cu atat mai mult ele trebuie sa fie printre ele.
Cu un exemplu foarte simplu, il vom intelege fara probleme. Conform acestei norme, spatiul care exista intre antet, bara laterala, zona de continut si subsolul unui blog ar fi, de exemplu, 90 px.
Spatiul dintre widgeturile barei laterale trebuie sa fie mai mic de 90 px, cum ar fi 60 px. In acest fel, creand mai putin spatiu intre aceste elemente, deja grupam bara laterala vizual (legea de proximitate a lui Gestalt). Pentru a continua cu exemplul, spatiile elementelor interioare ale fiecarui widget ar trebui sa fie de asemenea mai mici de 60 de pixeli pentru a grupa vizual fiecare widget separat.
Ca si in cazul selectiei culorilor, dimensiunea elementelor este la fel de importanta pentru a crea o ierarhie vizuala care ajuta si ghideaza utilizatorul. Din acest motiv, trebuie sa respectam un criteriu cu logica atunci cand decidem dimensiunea elementelor.
Echilibreaza dimensiunile si distantele
In cele din urma, trebuie sa ne asiguram ca dimensiunile, distantele si marjele sunt echilibrate intre ele. De exemplu, spatiul care ar putea exista dupa un titlu ar trebui sa fie diferit in functie de dimensiunea titlului.
Deci, trebuie sa facem o inspectie generala a modului in care toate aceste masuri pe care le specificam coexista.
Simplificati si dozati
Atunci cand aterizam pe o pagina web, este comun sa gasim o serie de stimuli care, daca sunt abuzivi, pot face dificila actiunea pe care intentionam sa o facem, cum ar fi citirea unui articol pe blog. Credeti acelasi lucru?